A great user experience is the result of orchestrated teamwork that goes the extra mile.
There are things that each team can do to improve the whole user experience spectrum for customers.
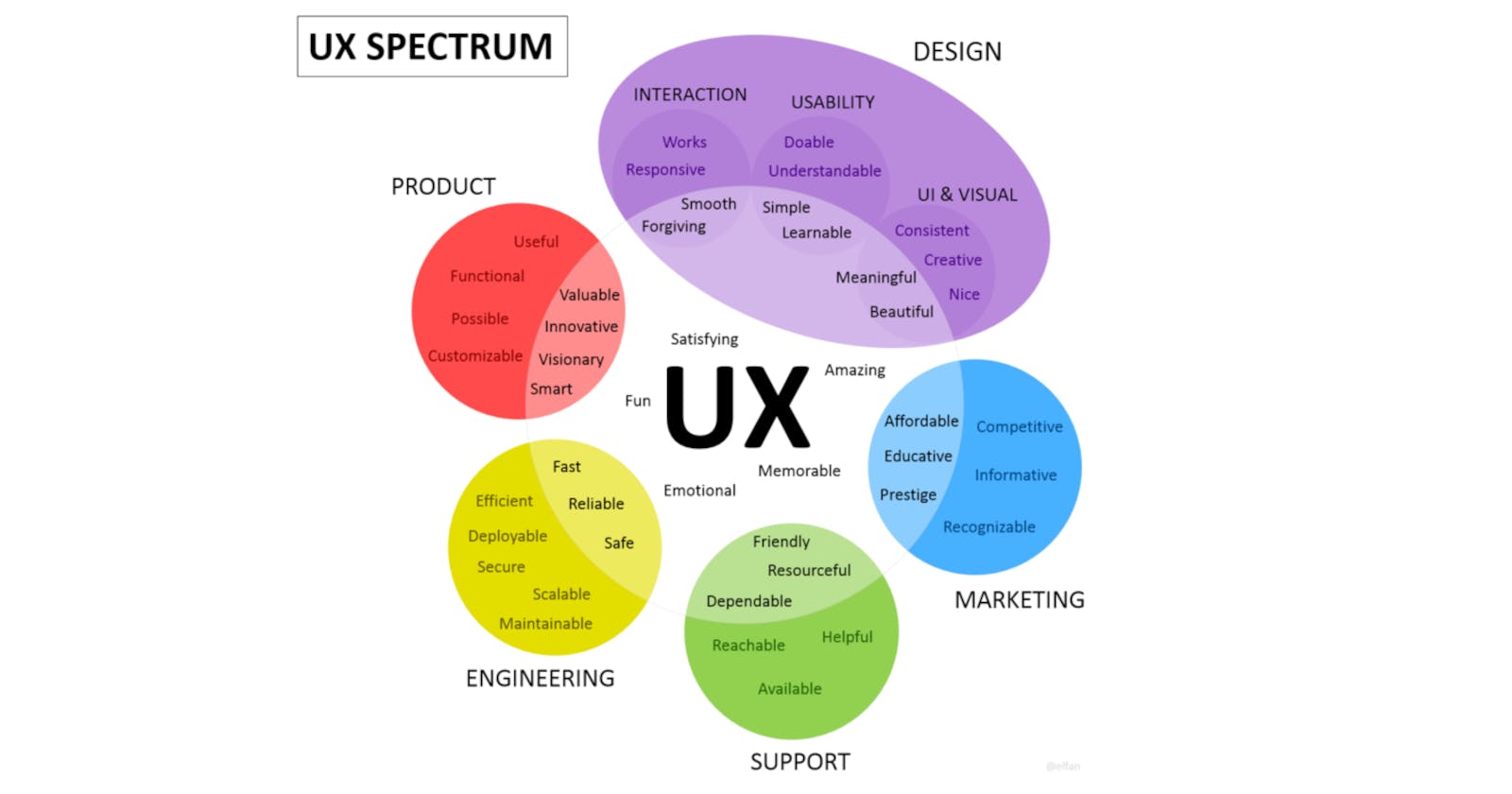
PRODUCT
| Not only... | But also... |
| ✔️ Useful It can be used for something. Example: an app that can show the map and landmarks of a city. | ⭐ Valuable Not just something, but something valuable for users. Example: an app that can provide the fastest route between two places in the city based on the current traffic. Very valuable for all drivers. |
| ✔️ Functional It works. Example: the ability to add to cart, checkout, shipping info, and make payment. | ⭐ Innovative It works in a new and better way. Example: 1-click-buy |
| ✔️ Possible Make a solution to a hard problem. Example: make a form for a particular business problem where some particular fields depend on other fields. | ⭐ Visionary Make the solution part of a larger goal. Example: make a form generator that can support future complex custom behavior where any fields can be set to depend on any other fields. |
| ✔️ Customizable Users can adjust things to their preferences. Example: users can customize settings for each part of the app. | ⭐ Smart Some of those things are already pre-adjusted nicely for them, so they don't have to. For example, the default choices for many settings are already good enough for most users and auto-adjusted based on the context of what users are doing. |
DESIGN
INTERACTION DESIGN
| Not only... | But also... |
| ✔️ Works It does what it is supposed to do. Example: user clicks the "Add to cart" button that will update the number of added items on the top right corner (which users don't aware of). | ⭐ Smooth It does it pleasantly. Example: when clicked, there is a subtle animation of the product image flying to the top right corner (so users are aware of the updated number at that corner). |
| ✔️ Responsive It gives feedback immediately upon users' actions. For example: when the drivers turn their car, Google Maps updates the map visual in real-time to indicate the present position and direction. | ⭐ Forgiving It has a gentle way to handle things when users are doing incorrect actions. For example: when the drivers took a wrong turn, Google Maps will just give new adjusted alternative routes rather than halting the navigation or giving a popup warning about the wrong turn. |
USABILITY DESIGN
| Not only... | But also... |
| ✔️ Doable A complex task can be achievable. Example: a user interface showing 50 buttons uniformly on a screen to control each function of every machine in the factory. | ⭐ Simple A complex task can be done more easily. Example: showing only 5 main buttons representing each major functionality in a layout that mimic the physical placement of the machines in the real world, and still able to access every sub-function if needed with one or two additional clicks via a carefully organized menu hierarchy. |
| ✔️ Understandable Users can understand what to do to accomplish the intended task. Example: all the required menu, buttons, options, and verbiage are presented properly to do the intended task. | ⭐ Learnable Users can learn to do some new tasks that they don't know about. For example, some of the options or buttons are provided to give some hints to the users that they could do other different tasks that they may not know about. |
UI & VISUAL DESIGN
| Not only... | But also... |
| ✔️ Consistent Have a design pattern and design system. For example buttons, tables, modals have the same style and behavior across different pages. | |
| ✔️ Creative Make something different, unique, and fresh. Example: the standard spinner icon can be replaced by a custom-built spinner animation unique to your product. | ⭐ Meaningful Still relevant or gives a purpose related to the main goal. Example: keep the new spinner icon small and simple, not too distractive or annoying. |
| ✔️ Nice Looking good. Example: good color combination, good contrast, proportional size, helpful pictures, and proper layout. | ⭐ Beautiful Touch the emotional side. Example: use color schemes or pictures that trigger particular emotions. |
MARKETING
| Not only... | But also... |
| ✔️ Competitive It is a better offer compared to competitors. For example, another competitor's price is $300, and our price is $270. | ⭐ Affordable The offer is something that customers will be satisfied with. Example: $270 for this kind of product/service is still too expensive for the majority of potential customers, so, with our efficient technology, we can offer it to customers for as low as $193. |
| ✔️ Informative Telling customers about something. Example: our product can protect your computers from malware. | ⭐ Educative Teaching customers about something that will trigger some new thoughts to take action or explore more. Example: 4 out of 10 companies have been a victim of a ransomware attack, cyber security is becoming a very important issue that all companies should take seriously, our product can help you to assess your system and protect your data. |
| ✔️ Recognizable Distinctive from others. Example: from many small thumbnail pictures of web home pages, ours is still recognizable by customers because it has a unique and eye-catching design. | ⭐ Prestige Distinctive as having great quality and reputation. Example: different in a good way, having a recognizable, high quality, and consistent design pattern across multiple channels. |
SUPPORT
| Not only... | But also... |
| ✔️ Helpful Can solve customers' problems. Example: "For that issue, you can do this and that" | ⭐ Friendly Doing it in a friendly way. Example: "Hi, may I help you? would you mind trying to do this and that to see if it can resolve the issue?" |
| ✔️ Available There is a support line for customers that need help. Example: provide chat, messenger, phone, contact form, or support email. | ⭐ Resourceful Prepare or offer some help before customers even need one. For example: when customers ask about an issue, the support people should already have a ready-knowledge to answer it without having to look for answers first while putting the customers on hold. Remind customers before the disk is full, before the subscription is expired, or when they have the application running with non-optimal settings. |
| ✔️ Reachable Support can be contacted easily. For example, support can give a response within minutes, at any time of the day. | ⭐ Dependable Support is trustworthy and provides help that feels personal. For example, communication is handled by the same support person or someone who keeps tracking the context of previous problems, so customers wouldn't need to explain everything again when they have repeated or related issues. |
ENGINEERING
| Not only... | But also... |
| ✔️ Efficient Use fewer resources. Example: optimize the code to use less memory to do the process. | ⭐ Fast Efficient to make it run faster, not solely cheaper. For example, it is ok to use more memory for cache if that can make the app faster. Have a smaller file size not just because the disk is expensive, but to make the network transfer time shorter, which in turn makes it faster response for users. |
| ✔️ Deployable Code is easy to deploy into production with continuous integration and continuous deployment (CI/CD). | |
| ✔️ Scalable The application architecture is designed to run in a scalable manner. Example: able to run in multiple servers with load balancing, decomposition into microservices or sub-systems, and decentralization. | |
| ✔️ Maintainable Code is easy to read, well-documented and follows best practices. Example: apply SOLID/DRY/KISS/YAGNI principles. | ⭐ Reliable High availability/SLA. Examples: elimination of single point of failure, auto-detection of failures, disaster recovery plan, employee and knowledge retention strategy. |
| ✔️ Secure Protected against malicious actions to steal or destroy the data. Examples: data encryption, operating system hardening, two-factor authentication, XSS prevention, input sanitization, and escaping special characters before display. | ⭐ Safe Protected against unintended actions of users, developers, or any operations that can corrupt the data. Examples: error handling, input validation and suggestion, unit test, integration test, periodic data backup, and system snapshots. |
In the end...
UX is about human feelings. Make your app be:
⭐ Fun. Use a bit of casual language to communicate. Even if your target customers are corporates, the users are human too. Use a bit of gamification to reward users when they accomplished some tasks.
⭐ Satisfying. Minimize any unnecessary extra steps or confusing flows that can stress out users. Don't make users think. When they are done with the task, they should feel satisfied rather than relieved.
⭐ Amazing. Make everything above the user's expectation by going the extra mile. Make your app faster than expected, smarter than expected, and easier than expected. In the end, your users should say something like "Wow!".
⭐ Emotional. Touch human psychology by choosing the right colors, photos, and words. Make hearty connections. Emotion can enhance things and add strong reasons for your users to use your app beyond the functionalities.
⭐ Memorable. Make your app unique and distinctive enough that it sticks to your users' memory. Enough to make them come back to use your app, enough for them to mention it, share it or recommend it to someone else.